Courbevoie est une ville dynamique et attractive, tant au niveau culturel, patrimonial, qu’économique. Le site internet de la ville a connu de nombreuses évolutions depuis sa création en 1998 en s’adaptant aux nouveaux usages et aux besoins croissants des usagers en interactivité.
Objectifs
La ville de Courbevoie souhaitait recentrer tous ses outils de manière à simplifier l’accès à l'information ainsi que la gestion globale des contenus par les contributeurs.
- Simplifier l’accès à l’information
- une arborescence optimisée pour la recherche d’informations pertinentes
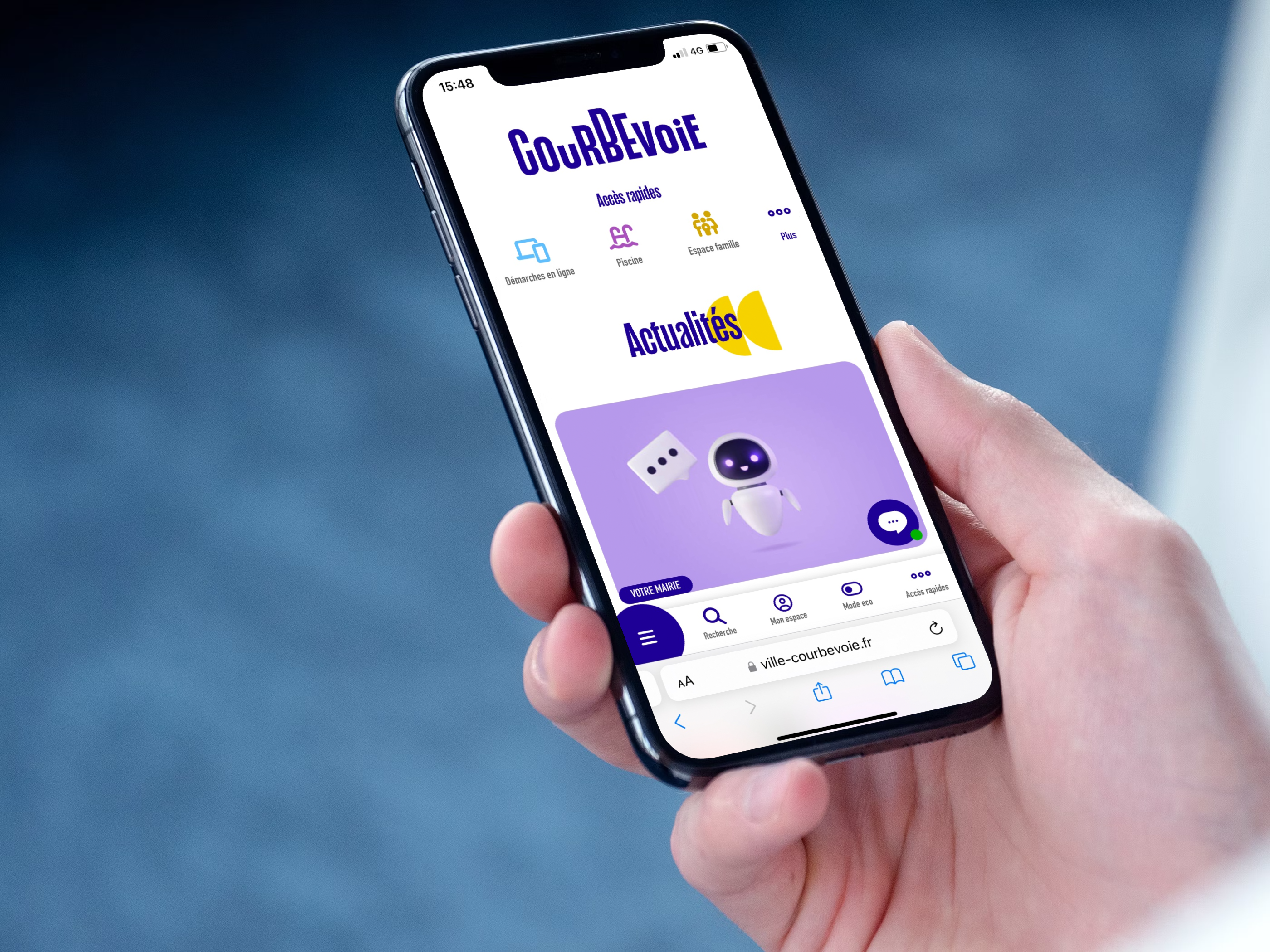
- une conception mobile first, mobile friendly
- des accès rapides et accès par profil pour accéder à une information plus ciblée
- des compléments pratiques dans les pages pour rendre les offres culturelles plus attractives
- Simplifier la gestion du site
- un socle unique pour bénéficier de l’ubiquité des contenus entre les différents sites
- des outils centralisés
- un workflow plus efficace
- un accès facile à tous les outils pour tous les contributeurs et les usagers des modules RH, espace commerçants et publication des actes
- un back-office simplifié selon les droits des utilisateurs pour ne donner des accès qu’à l’essentiel
- des fonctionnalités additionnelles dans le back-office pour optimiser la contribution au quotidien
Au-delà de la simplification de l’ensemble du site, la ville de Courbevoie souhaitait faire rayonner la ville et accroître son attractivité culturelle et économique :
- mieux informer sur les projets et axes politiques
- valoriser son patrimoine et ses distinctions
- concevoir un site accessible, adaptée à chacun
- accentuer l’offre événementielle dans tous les domaines
- renforcer l’attractivité de l'ensemble de la sphère économique et culturelle
- donne une image moderne et dynamique au service de ses habitants
Design et ergonomie
Le design du nouveau site devait être décliné de la nouvelle charte de la ville. L'équipe en charge du projet souhaitait que le site devienne une référence. Il fallait donc déconstruire les codes, tout en gardant les éléments graphiques de la charte et l'aspect institutionnel que les adminitrés attendent d'un site de collectivité.
Afin de remplir les objectifs de la ville en terme de sobriété numérique nous avons proposé plusieurs axes de réussite : un design sobre, des images optimisées pour l'usage mobile, une réduction du nombre de requêtes, un travail sur les typographie, une méthodologie SEO optimisée et enfin un mode éco.
Solution « Éco Responsable » et « Mobile Friendly »
Le nouveau site web est inclusif :
- contenus accessibles à tous
- temps de chargement des pages limité
- poids des pages réduit
- speed index réduit
- mesure de l’impact environnemental
Design sobre et efficace
- interface mieux réfléchie allant à l’essentiel
- parcours de navigation et expérience utilisateur facilités
- page pas trop longue (se limiter autant que possible à cinq hauteurs d’écran soit environ 2 000pixels de haut sur ces écrans de résolution moyenne)
- design modulable et évolutif
Les images optimisées mobile
- Contrôler la taille des images sur une page web afin d’en limiter son poids
- Différer le chargement des images (lazy-loading)
- Pour les vidéos, il n’y a plus de pré-chargement
- Format SVG* ( très léger = avantageux pour le chargement sur mobile)
- Bannir les fonds vidéos et la lecture automatique Éviter les carrousels
- Éviter les animations en javascript et préférer les interactions en CSS
Les typographies
- Se limiter à une ou deux typographies (impact sur la consommation des données)
- Préférer les polices Système (éviter le téléchargement = économise de la bande passante)
- Utiliser des polices accessibles (sans serif, non condensées, pas d’animations)
- Privilégier les librairies de fonts pour les pictos (accès rapides par exemple)
SEO
Un site « mobile first » offre un meilleur classement dans les résultats de recherche. Depuis 2016, Google valorise les sites web avec affichage mobile-friendly.
Mode éco
Le mode éco permet de retirer les images dans les pages du site. Cela permet d'avoir un affichage plus rapide, de ne pas avoir à charger des images et de rendre le site plus éco-conçu.
Infos pratiques
- Mise en production : Octobre 2024
- Technologie : Typo3, plan-interactif.com
- Voir le site